家具和室内网站设计创作的5个技巧
发布日期:2018年11月24日,网站分类:网站新闻
你有没有想过,设计一个很酷的网站比看起来要难得多?实际上,有时候这是一项非常艰巨的任务,尤其是在电子商务领域。设计需要在不妨碍他人的情况下帮助销售产品或代表现有模型。此外,家具主题更加复杂,这一切都是关于创造和灵感。
因此,我们需要创建这样一个家具店网站设计,它将满足一个特殊的要求:设计必须让客户在正确的心情。在阅读时,他们应该希望创建自己的惊人的内饰,然后想,“哦,等一下,我现在正在浏览很棒的家具网站。我想这沙发很适合我的卧室!“他们可能会用你的网站购物,因为你已经把他们调到了合适的频率。”
是的,为您的企业创建高效的网页设计确实是一个挑战,让我们与您分享5个创建令人敬畏的现代家具网站设计的好建议。
简单的方法来创建有效的家具网站设计
1、让事情变得简单
一些网站设计师试图以一种奇怪的方式创造出令人难忘的、引人注目的设计。他们倾向于用一堆功能让网站超载,比如聊天,有各种不必要的统计数据或信息的几十个页面,以及其他解决方案,这些解决方案对于当前的利基来说是有争议的,要通过这些信息噪音来买东西是很困难的。因此,让家具店的网页设计布局过载成为一个致命的决定。

如上所述,购买家具的过程是一种艺术。设计必须激发客户寻找他们可以在项目中使用的家具,然后在当前的网站上购买。很多领域、地段或酒吧只会让人头疼。它们不会引起任何购物欲望。
布局是网站的重要组成部分,它是开发人员用来创建设计的所有元素的结构,尽量避免过多的功能和阻塞。保持简单而有效。你对如何做到这一点有什么想法吗?如果你不知道如何设计一个家具网站,尝试使用一个经典的布局解决方案:
Header是可以显示公司标识并包含一些分页功能的部分,在那里,设计师可以把超链接到网站上的其他页面,如“联系我们”,“关于我们”等,而且,这是一个强大的地方,用户登录/注册。
正文是您可以分配所有重要内容的主要部分,通常是产品列表,你展示它的方式完全取决于你。要有创意,找到自己难忘的风格,如果你能够强调你的产品而不是网站的设计,你的销售额就会增长。
Footer是一个提供帮助保留访问者的功能的地方,它可以是一个联系表格,时事通讯,网站地图,导航,极简标志或公司的社交媒体。其主要目标非常简单——只是保持用户的注意力。
这是经过测试的、可靠的在线商店设计方法。如果你对网站结构很自信,你不需要严格按照这个布局。添加一些创造性的想法!改变块的顺序,添加有趣的边栏或者在部分之间交换内容。这也是一门艺术,是最原始的。
对于这类商店来说,简约设计是一个不错的选择。这个选项不会打扰任何人,它不会因为信息噪音而引起头痛,设计简单而高效,极简主义元素不会从产品中偷走任何关注。如果客户的注意力不集中在整个网站上,销售东西就会更容易。因此,顾客可以把注意力集中在最愉快的部分,就是在购物过程上,即使是一个广告横幅也不会破坏这种印象。
2、实现简单的导航
这都是关于创建一个用户友好的界面,如果用户能很容易地找到想要的东西,他们就会购买。首先,快速访问所有可用产品是必需的功能之一。

在你的网站上实现过滤器,用户需要能够从整个家具系列中只选择少数几件物品。例如,只能是棕色产品或某个品牌的橱柜,选择的多样性和选择项目的能力是一个很大的优势,可以根据特定的条件对项目过滤器进行微调并检索所有结果。这些因素会带来积极的用户体验(用户体验),这意味着客户更有可能在你的网上商店购买东西。
3、确保色彩和谐
配色方案决定一切,这通常是用户最常提到的部分,尽量使用中性的颜色和色调。原因很简单:太亮、太刺眼或太挑逗的颜色会分散顾客对你想要销售的产品的注意力,这种做法损害了整个销售过程。

类似的想法适用于效果、纹理等,你可以用它们来让设计变得巧妙和有创意,但不要做过头。确保这个美丽不会从网站的主要部分偷走所有的注意力。
4、提供有意义的内容
因为它是一家网上家具店,所以它的主要目标就是以最快最简单的方式销售家具。要做到这一点,考虑一下如何组织网站的内容,试着找出如何放置你的产品以方便使用。这是另一个用户友好的方面,创造条件,让顾客在购物时不会有任何负面的用户体验。如果用户能在几次点击中获得所有想要的信息,你就能卖出更多。通过这种方式,零售行业取得了胜利。

对于一个家具店的网站设计来说,为每个家具单元制作一张产品卡片是一个很好的决定。在里面你可以放一个幻灯片图库,一个简短的描述,甚至一个物品的3D模型。放一些关于最受欢迎的品牌的一般信息——它可以帮助客户了解他的需求,并根据质量或外观选择一些东西。使用选定产品的房间的3D视图也是一个不错的方法。用户可以看到一件新家具是否适合这个地方。
5、伸出援助之手
尽管你的网站很容易使用,但有些顾客在购物时可能会遇到各种各样的问题。每个人都是不同的。在你的网站上创建常见问题(常见问题)是一种很好的做法。它可以是一个用户手册,一个带有问题列表、脚注或提示的单独页面,当用户突出某个元素时将显示这些内容。

这是另一种情况,假设100个客户中有99个理解您的运输规则,但是第100个人却不太清楚。这个例子并不意味着您需要忽略这些问题。你当然不会!也许实现一个在线顾问或支持团队,能够尽快帮助用户解决他们不常见的问题或奇怪的bug,是一个不错的主意。另一种选择是开放讨论的论坛、技术博客或摘要。
最佳家具网站设计实例:
这些技巧对于为漂亮的家具网站创建设计非常有用,然而,很难想象这些方法在实际的商业产品中是如何工作的。让我们更仔细地看一下5个实际例子,以获得进一步的启发。
Modern Digs
如你所见,这家商店的背景是中性的白色,这是一个很好的经典解。白色不会干扰眼睛或转移注意力,顾客可以关注家具,网站实现了过滤系统。用户可以根据家具的大小、颜色、可用性、价格或选择对其进行过滤。它还包括根据价格或流行程度对所有商品进行排序的能力,它不是很扩展,但有最小数量的功能舒适的购物。
产品卡也是极简主义的,包括一般可用信息,一个简短的描述和一个画廊与一堆照片。页脚包含一些额外的信息,如销售。
这是一个很好的家具网上商店的例子,所有用户的注意力都集中在家具上,而不是网站的外观上。

Wogg
这是另一种选择,这个也使用了中性的白色背景,所有的网站的身体是一个可点击的产品画册。照片质量高,占用了网站很大的空间。这是一个很好的解决方案,因为客户关注的是家具的外观。他们只需要向下滚动页面,就可以得到物品的描述,花哨的字体有助于提供一个出色的阅读过程。

IKEA
这个站点有前面提到过的好处,但是让我们关注产品卡。当你第一次打开它,你只看到预览,画册,基本的购物信息和一个到规范的链接,您需要滚动页面以获得更多详细信息。乍一看,没有信息噪音,这是一个伟大的决定。所有的注意力都集中在产品的外观上。

Zara Home
这个网站代表了一个创造性的布局决策,所有的信息、联系页面和部分链接都垂直地分配在屏幕的左边,而站点的实际内容和页脚在右边。

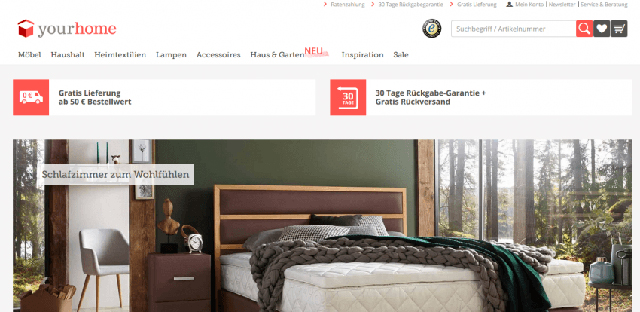
Yourhome
这个网站有一些创意,例如,某一集合的数字立体模型,用户可以单击每个集合组件,将显示一个带有一般信息的弹出窗口,把家具的外观形象化是一个很好的选择。

设计总结:
为家具店创建网站设计的过程并不是要创造出最闪亮、最丰富多彩的风格。
用过多的元素使页面超载和使用令人眼花缭乱的颜色的能力并不总是与创造性相同。
真正成功的家具网页设计是简单而实用的,它简洁优雅;信息丰富但不超载;花哨但不做作,这样的方法将允许创建成功和美丽的家具网站。
不要担心这个过程看起来有点复杂。在融网,我们有一个解决这些问题的大师团队。请与我们联系,我们的设计师可以为您开发一个很棒的设计!
关键词:家具网站建设
转载请注明来自:https://www.kufan.cn/news/210.html
上一篇:关于手机屏幕的UI界面适配知识点





